UIGEN-X-8B Hybrid Reasoning UI Generation Model
Tesslate's hybrid reasoning UI generation model built on Qwen3-8B architecture. Trained to systematically plan, architect, and implement complete user interfaces across modern development stacks.
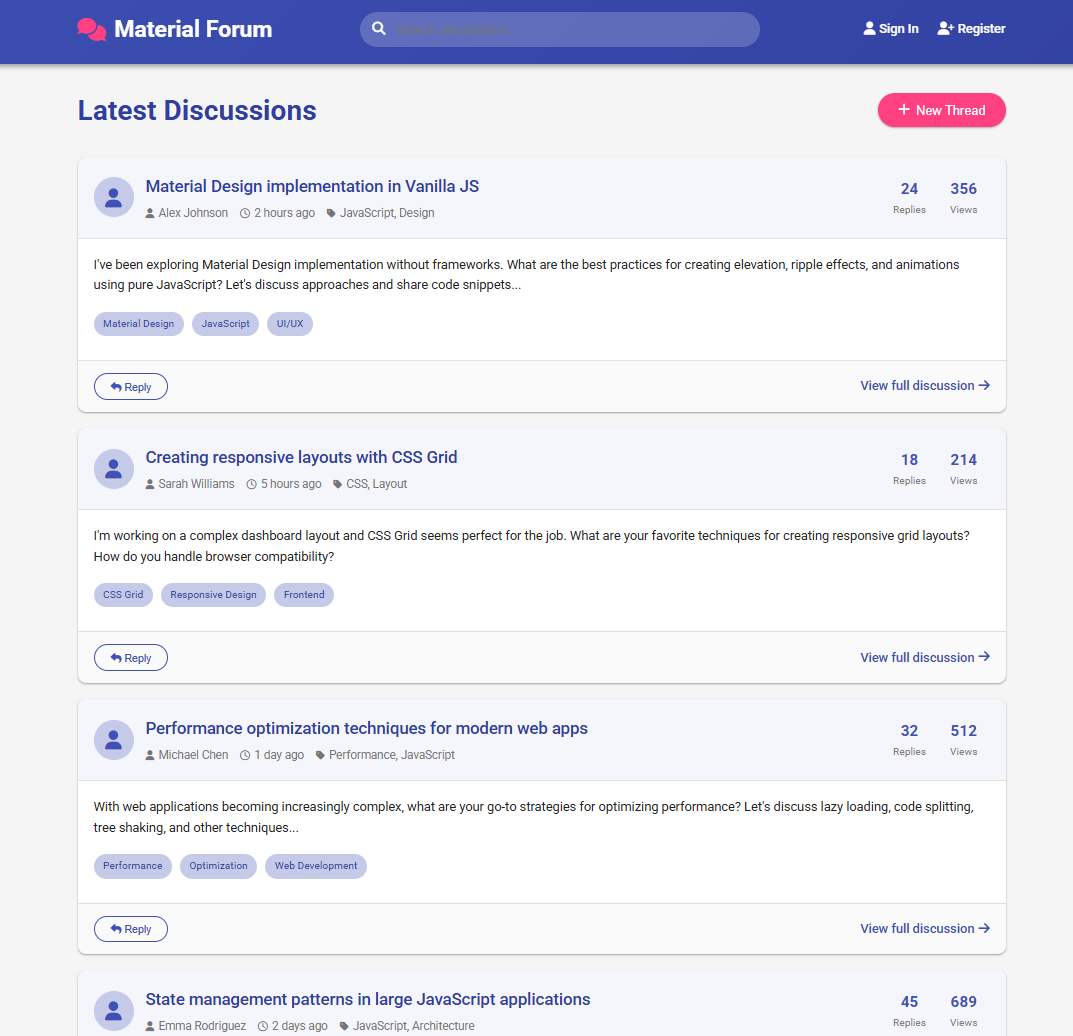
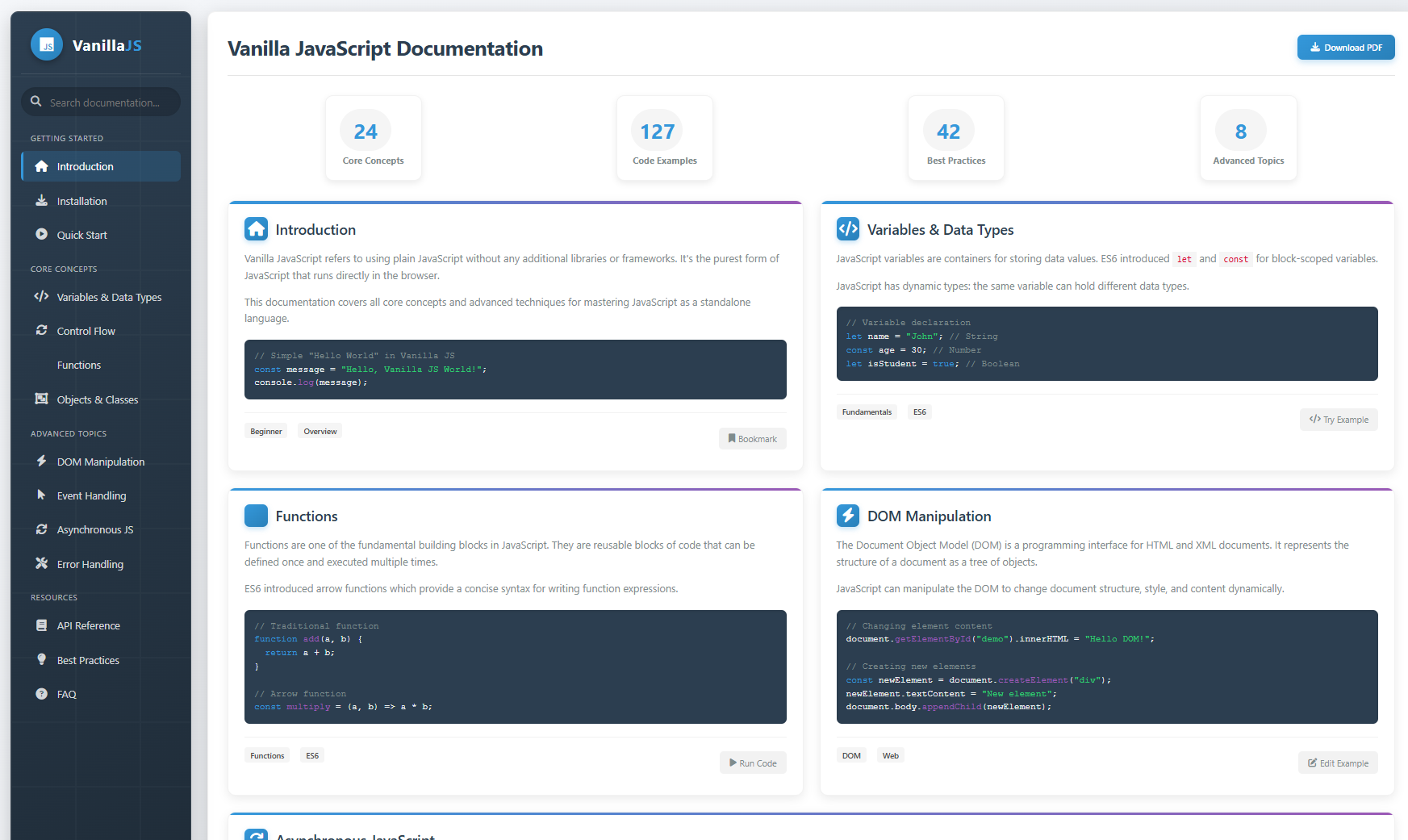
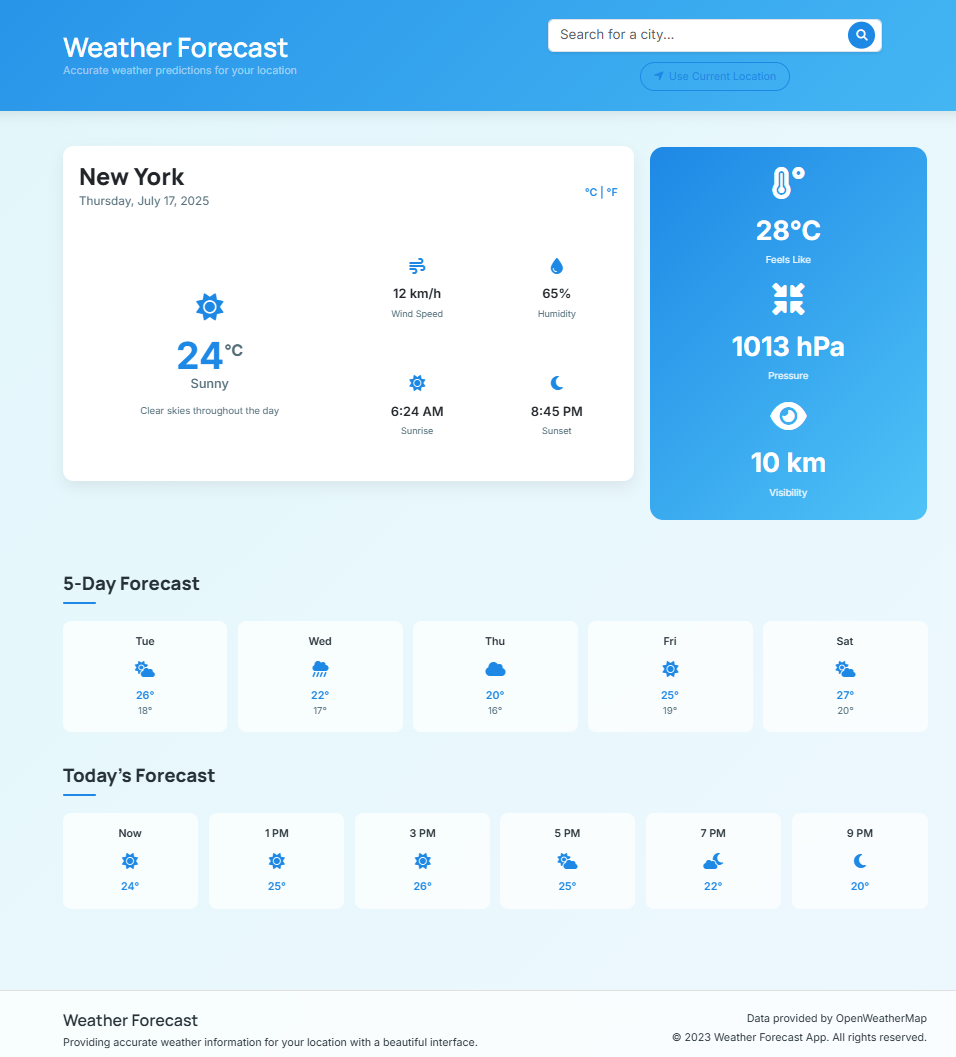
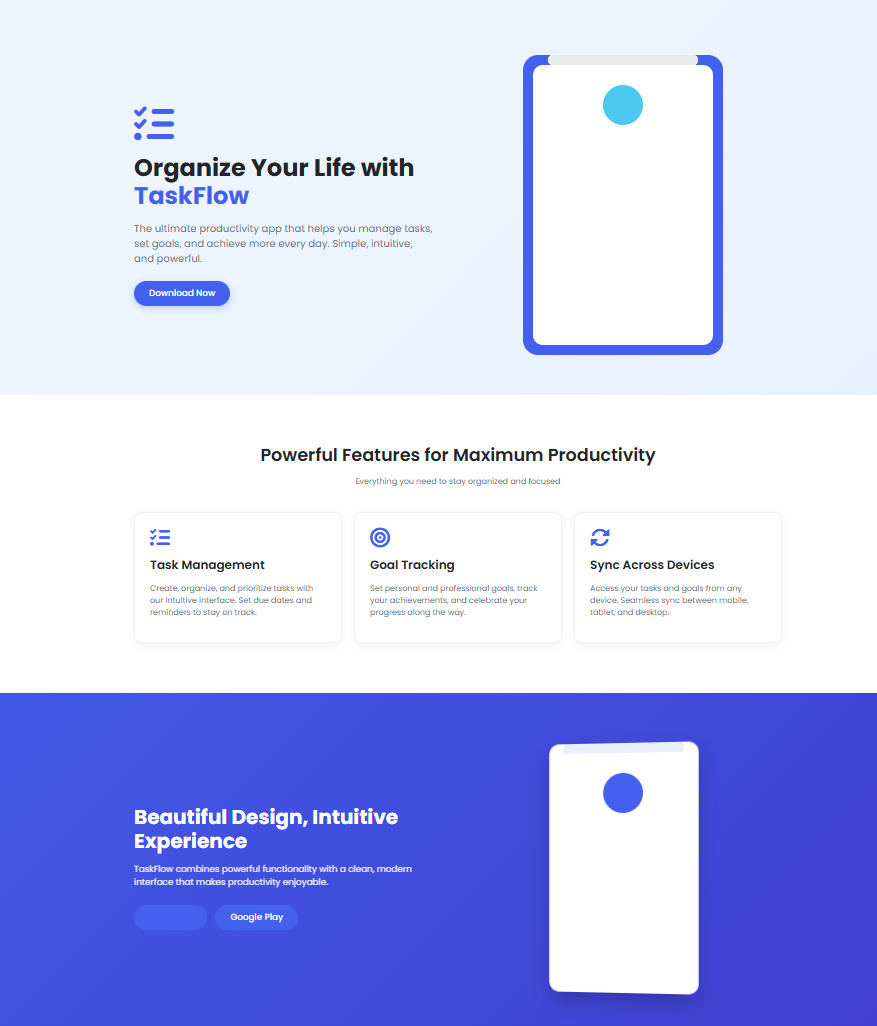
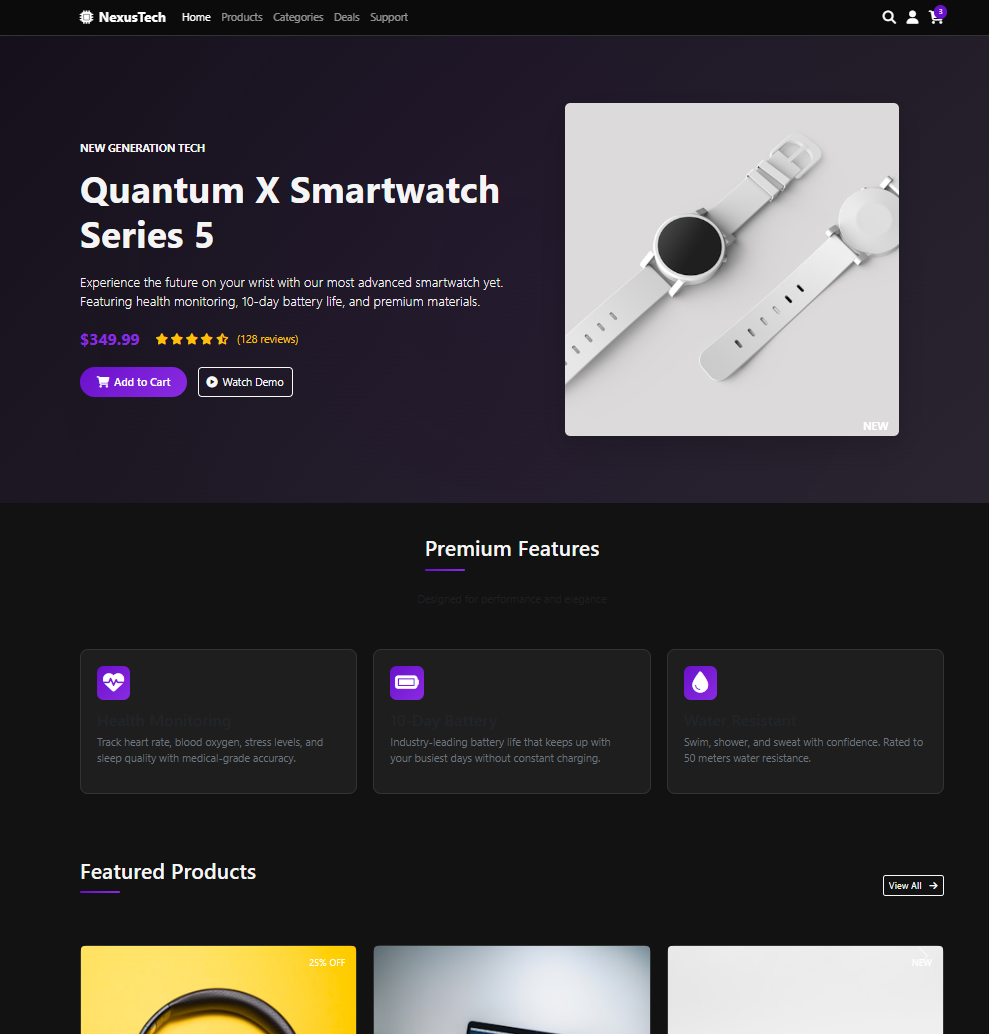
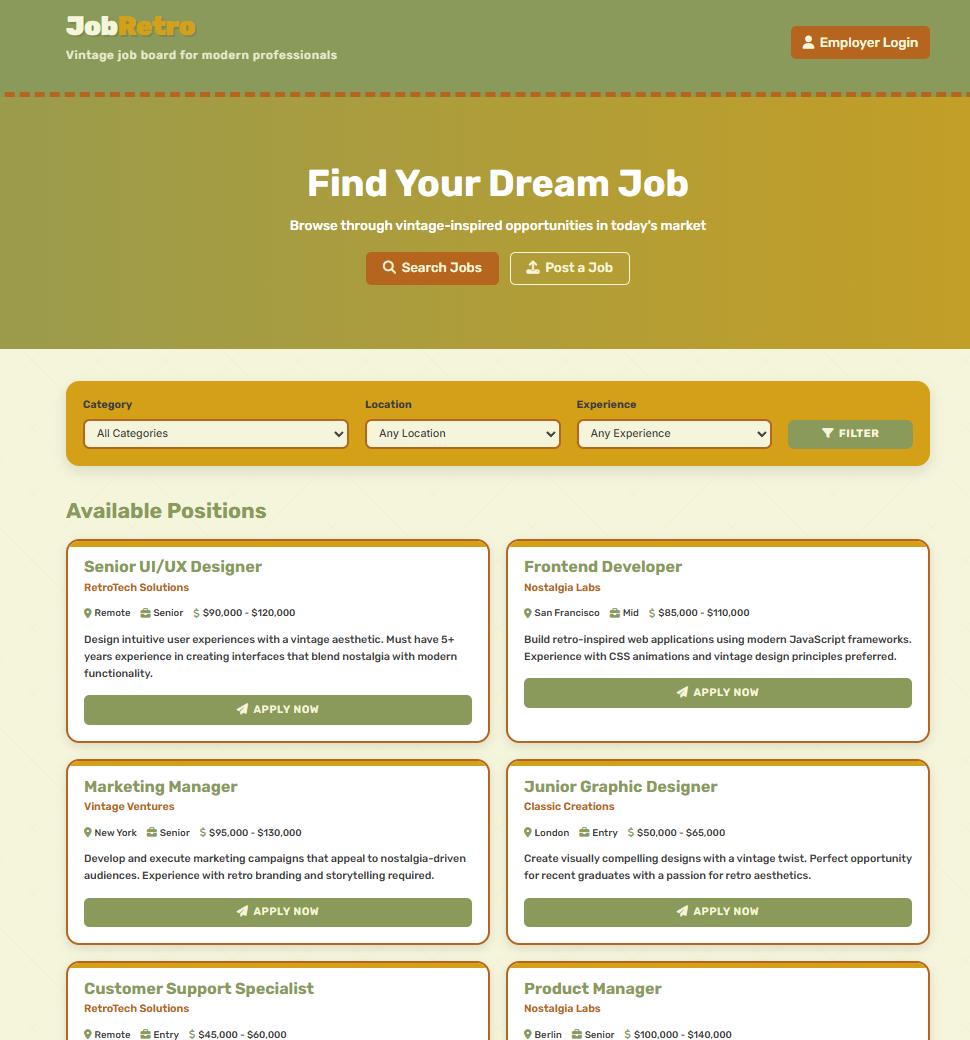
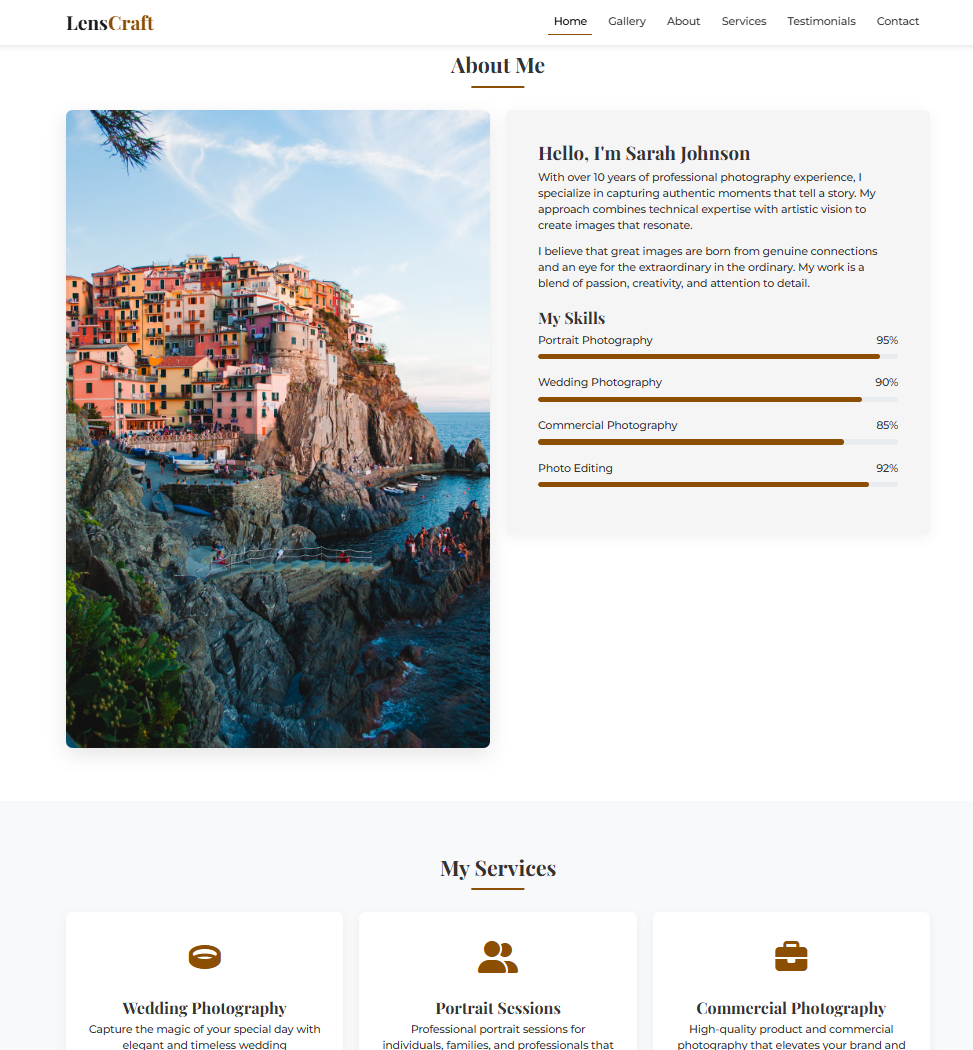
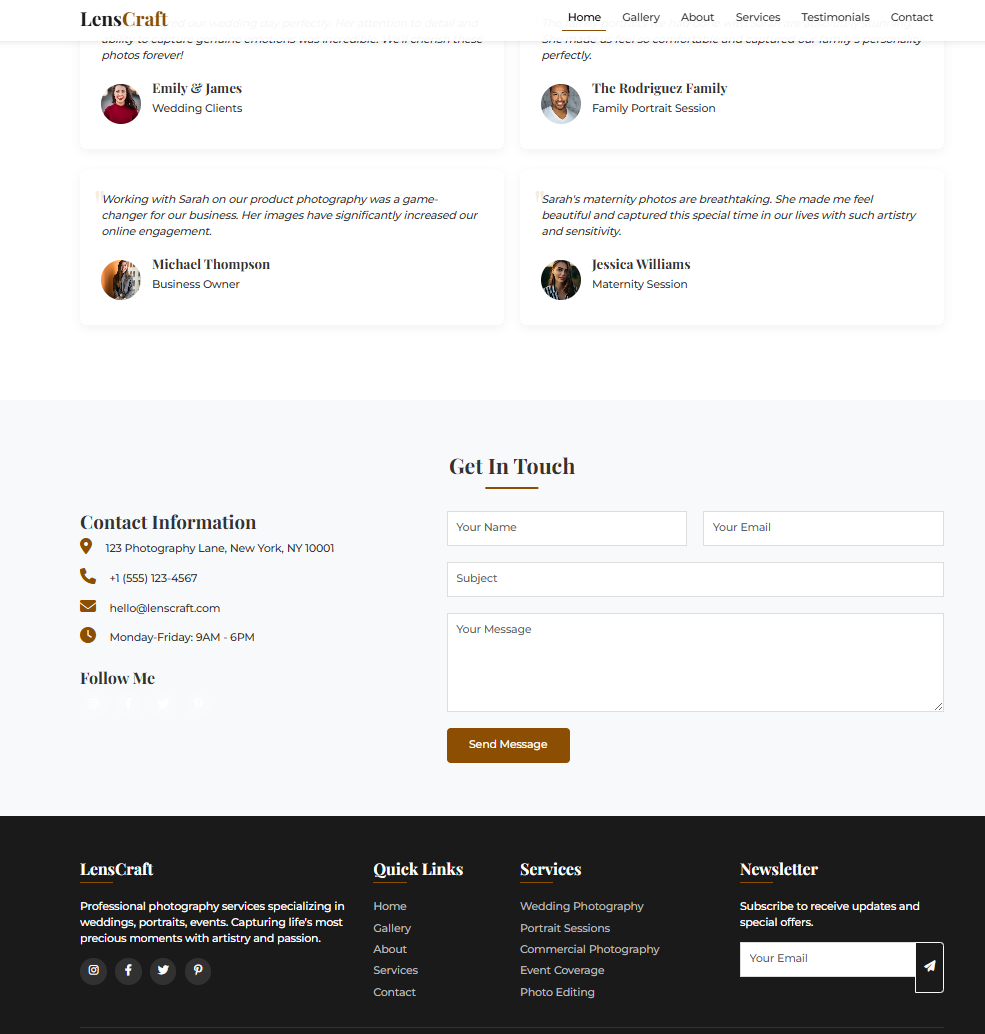
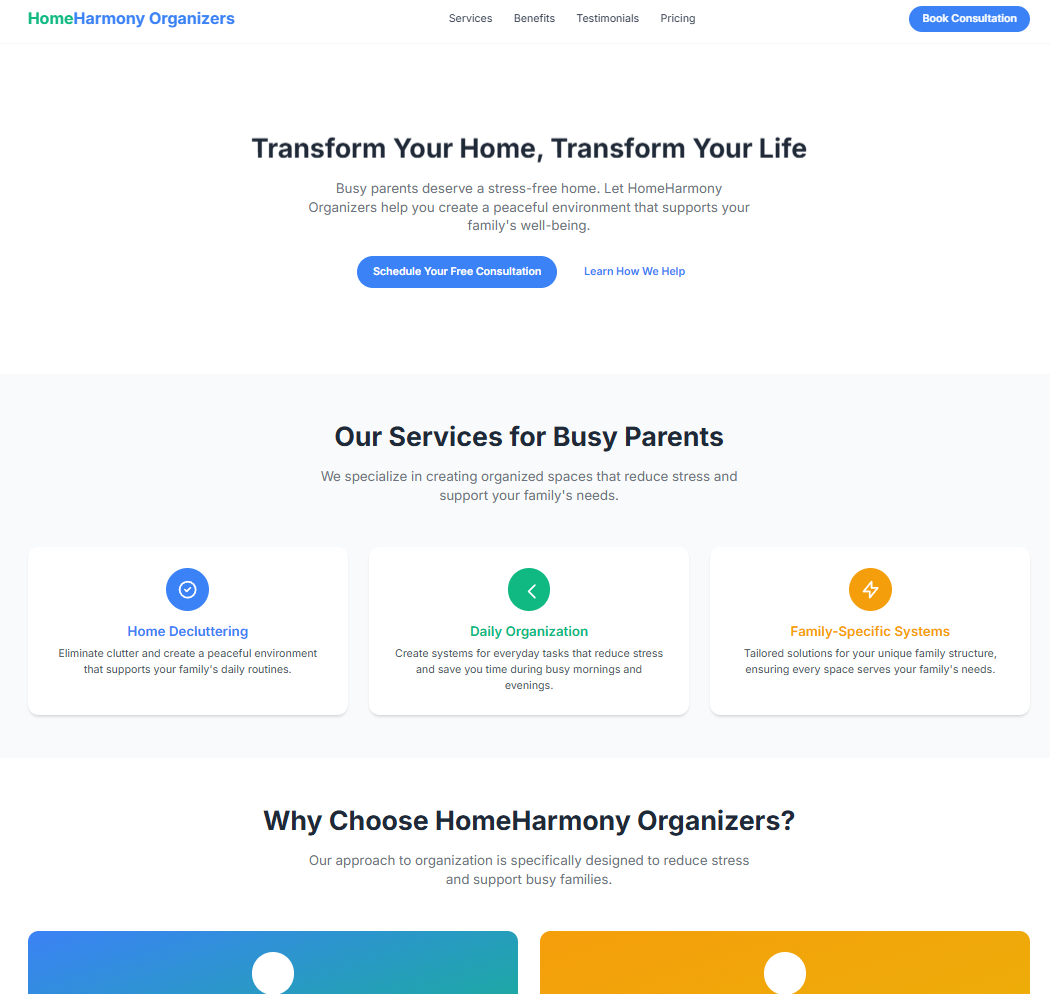
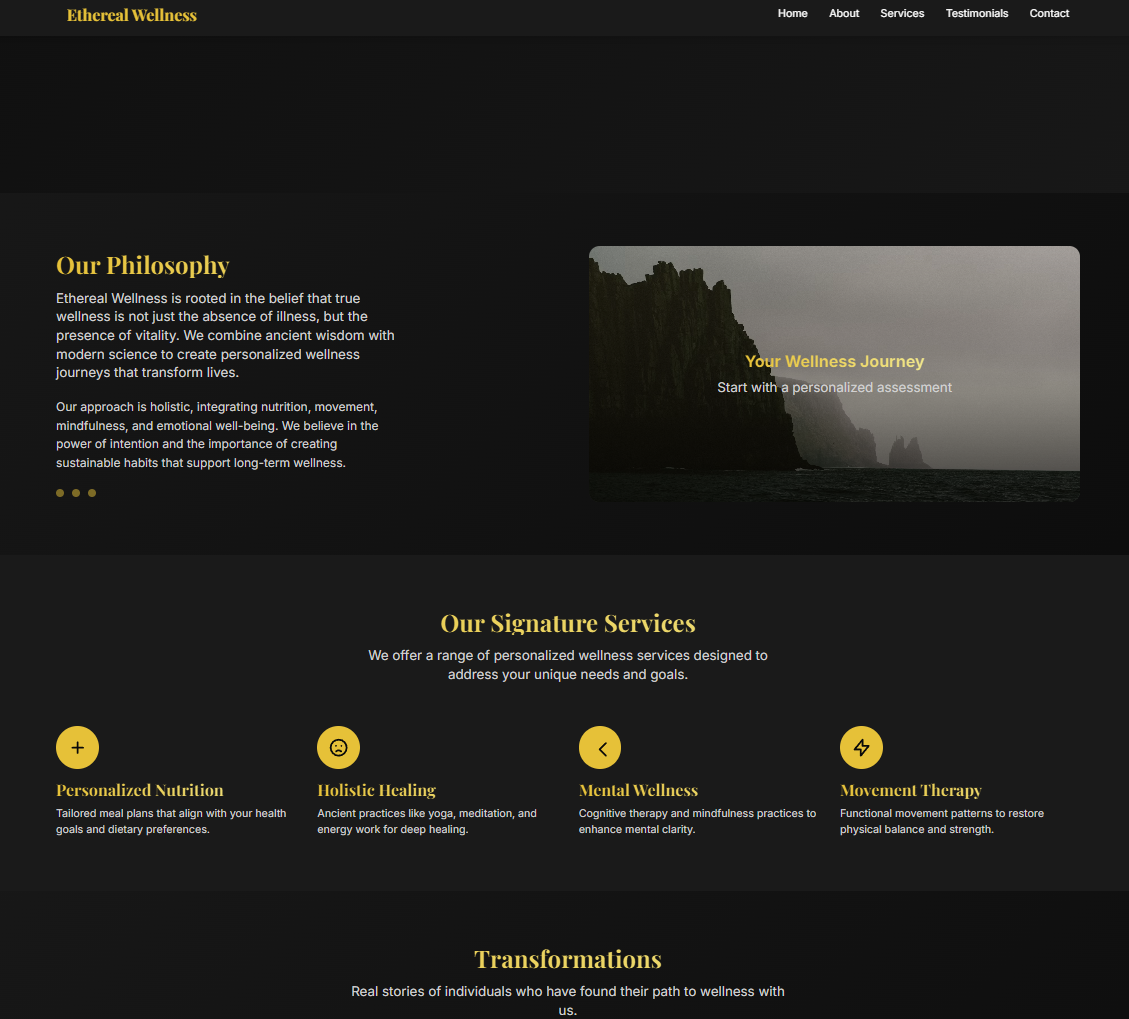
Live Examples: https://uigenoutput.tesslate.com
Discord Community: https://discord.gg/EcCpcTv93U
Website: https://tesslate.com
Model Architecture
UIGEN-X-8B implements hybrid reasoning from the Qwen3 family - combining systematic planning with direct implementation. The model follows a structured thinking process:
- Problem Analysis — Understanding requirements and constraints
- Architecture Planning — Component structure and technology decisions
- Design System Definition — Color schemes, typography, and styling approach
- Implementation Strategy — Step-by-step code generation with reasoning
This hybrid approach enables both thoughtful planning and efficient code generation, making it suitable for complex UI development tasks.
Complete Technology Coverage
UIGEN-X-8B supports 26 major categories spanning frameworks and libraries across 7 platforms:
Web Frameworks
- React: Next.js, Remix, Gatsby, Create React App, Vite
- Vue: Nuxt.js, Quasar, Gridsome
- Angular: Angular CLI, Ionic Angular
- Svelte: SvelteKit, Astro
- Modern: Solid.js, Qwik, Alpine.js
- Static: Astro, 11ty, Jekyll, Hugo
Styling Systems
- Utility-First: Tailwind CSS, UnoCSS, Windi CSS
- CSS-in-JS: Styled Components, Emotion, Stitches
- Component Systems: Material-UI, Chakra UI, Mantine
- Traditional: Bootstrap, Bulma, Foundation
- Design Systems: Carbon Design, IBM Design Language
- Framework-Specific: Angular Material, Vuetify, Quasar
UI Component Libraries
- React: shadcn/ui, Material-UI, Ant Design, Chakra UI, Mantine, PrimeReact, Headless UI, NextUI, DaisyUI
- Vue: Vuetify, PrimeVue, Quasar, Element Plus, Naive UI
- Angular: Angular Material, PrimeNG, ng-bootstrap, Clarity Design
- Svelte: Svelte Material UI, Carbon Components Svelte
- Headless: Radix UI, Reach UI, Ariakit, React Aria
State Management
- React: Redux Toolkit, Zustand, Jotai, Valtio, Context API
- Vue: Pinia, Vuex, Composables
- Angular: NgRx, Akita, Services
- Universal: MobX, XState, Recoil
Animation Libraries
- React: Framer Motion, React Spring, React Transition Group
- Vue: Vue Transition, Vueuse Motion
- Universal: GSAP, Lottie, CSS Animations, Web Animations API
- Mobile: React Native Reanimated, Expo Animations
Icon Systems
Lucide, Heroicons, Material Icons, Font Awesome, Ant Design Icons, Bootstrap Icons, Ionicons, Tabler Icons, Feather, Phosphor, React Icons, Vue Icons
Platform Support
Web Development
Complete coverage of modern web development from simple HTML/CSS to complex enterprise applications.
Mobile Development
- React Native: Expo, CLI, with navigation and state management
- Flutter: Cross-platform mobile with Material and Cupertino designs
- Ionic: Angular, React, and Vue-based hybrid applications
Desktop Applications
- Electron: Cross-platform desktop apps (Slack, VSCode-style)
- Tauri: Rust-based lightweight desktop applications
- Flutter Desktop: Native desktop performance
Python Applications
- Web UI: Streamlit, Gradio, Flask, FastAPI
- Desktop GUI: Tkinter, PyQt5/6, Kivy, wxPython, Dear PyGui
Development Tools
Build tools, bundlers, testing frameworks, and development environments.
Programming Language Support
26 Languages and Approaches: JavaScript, TypeScript, Python, Dart, HTML5, CSS3, SCSS, SASS, Less, PostCSS, CSS Modules, Styled Components, JSX, TSX, Vue SFC, Svelte Components, Angular Templates, Tailwind, PHP
Visual Style System
UIGEN-X-8B includes 21 distinct visual style categories that can be applied to any framework:
Modern Design Styles
- Glassmorphism: Frosted glass effects with blur and transparency
- Neumorphism: Soft, extruded design elements
- Material Design: Google's design system principles
- Fluent Design: Microsoft's design language
Traditional & Classic
- Skeuomorphism: Real-world object representations
- Swiss Design: Clean typography and grid systems
- Bauhaus: Functional, geometric design principles
Contemporary Trends
- Brutalism: Bold, raw, unconventional layouts
- Anti-Design: Intentionally imperfect, organic aesthetics
- Minimalism: Essential elements only, generous whitespace
Thematic Styles
- Cyberpunk: Neon colors, glitch effects, futuristic elements
- Dark Mode: High contrast, reduced eye strain
- Retro-Futurism: 80s/90s inspired futuristic design
- Geocities/90s Web: Nostalgic early web aesthetics
Experimental
- Maximalism: Rich, layered, abundant visual elements
- Madness/Experimental: Unconventional, boundary-pushing designs
- Abstract Shapes: Geometric, non-representational elements
Prompt Structure Guide
Basic Structure
To achieve the best results, use this prompting structure below:
[Action] + [UI Type] + [Framework Stack] + [Specific Features] + [Optional: Style]
Examples
Simple Component:
Create a navigation bar using React + Tailwind CSS with logo, menu items, and mobile hamburger menu
Complex Application:
Build a complete e-commerce dashboard using Next.js + TypeScript + Tailwind CSS + shadcn/ui with:
- Product management (CRUD operations)
- Order tracking with status updates
- Customer analytics with charts
- Responsive design for mobile/desktop
- Dark mode toggle
Style: Use a clean, modern glassmorphism aesthetic
Framework-Specific:
Design an Angular Material admin panel with:
- Sidenav with expandable menu items
- Data tables with sorting and filtering
- Form validation with reactive forms
- Charts using ng2-charts
- SCSS custom theming
Advanced Prompt Techniques
Multi-Page Applications:
Create a complete SaaS application using Vue 3 + Nuxt 3 + Tailwind CSS + Pinia:
Pages needed:
1. Landing page with hero, features, pricing
2. Dashboard with metrics and quick actions
3. Settings page with user preferences
4. Billing page with subscription management
Include: Navigation between pages, state management, responsive design
Style: Professional, modern with subtle animations
Style Mixing:
Build a portfolio website using Svelte + SvelteKit + Tailwind CSS combining:
- Minimalist layout principles
- Cyberpunk color scheme (neon accents)
- Smooth animations for page transitions
- Typography-driven content sections
Tool Calling & Agentic Usage
UIGEN-X-8B supports function calling for dynamic asset integration and enhanced development workflows.
Image Integration with Unsplash
Register tools for dynamic image fetching:
{
"type": "function",
"function": {
"name": "fetch_unsplash_image",
"description": "Fetch high-quality images from Unsplash for UI mockups",
"parameters": {
"type": "object",
"properties": {
"query": {
"type": "string",
"description": "Search term for image (e.g., 'modern office', 'technology', 'nature')"
},
"orientation": {
"type": "string",
"enum": ["landscape", "portrait", "squarish"],
"description": "Image orientation"
},
"size": {
"type": "string",
"enum": ["small", "regular", "full"],
"description": "Image size"
}
},
"required": ["query"]
}
}
}
Content Generation Tools
{
"type": "function",
"function": {
"name": "generate_content",
"description": "Generate realistic content for UI components",
"parameters": {
"type": "object",
"properties": {
"type": {
"type": "string",
"enum": ["user_profiles", "product_data", "blog_posts", "testimonials"],
"description": "Type of content to generate"
},
"count": {
"type": "integer",
"description": "Number of items to generate"
},
"theme": {
"type": "string",
"description": "Content theme or industry"
}
},
"required": ["type", "count"]
}
}
}
Complete Agentic Workflow Example
# 1. Plan the application
response = model.chat([
{"role": "user", "content": "Plan a complete travel booking website using React + Next.js + Tailwind CSS + shadcn/ui"}
], tools=[fetch_unsplash_image, generate_content])
# 2. The model will reason through the requirements and call tools:
# - fetch_unsplash_image(query="travel destinations", orientation="landscape")
# - generate_content(type="destinations", count=10, theme="popular travel")
# - fetch_unsplash_image(query="hotel rooms", orientation="landscape")
# 3. Generate complete implementation with real assets
final_response = model.chat([
{"role": "user", "content": "Now implement the complete website with the fetched images and content"}
])
Tool Integration Patterns
Dynamic Asset Loading:
- Fetch relevant images during UI generation
- Generate realistic content for components
- Create cohesive color palettes from images
- Optimize assets for web performance
Multi-Step Development:
- Plan application architecture
- Generate individual components
- Integrate components into pages
- Apply consistent styling and theming
- Test responsive behavior
Content-Aware Design:
- Adapt layouts based on content types
- Optimize typography for readability
- Create responsive image galleries
- Generate accessible alt text
Inference Configuration
Optimal Parameters
{
"temperature": 0.6, # Balanced creativity and consistency (make it lower if quantized!!!!)
"top_p": 0.9, # Nucleus sampling for quality
"top_k": 40, # Vocabulary restriction
"max_tokens": 25000, # Full component generation
"repetition_penalty": 1.1, # Avoid repetitive patterns
}
Use Cases & Applications
Rapid Prototyping
- Quick mockups for client presentations
- A/B testing different design approaches
- Concept validation with interactive prototypes
Production Development
- Component library creation
- Design system implementation
- Template and boilerplate generation
Educational & Learning
- Teaching modern web development
- Framework comparison and evaluation
- Best practices demonstration
Enterprise Solutions
- Dashboard and admin panel generation
- Internal tool development
- Legacy system modernization
Technical Requirements
Hardware
- GPU: 8GB+ VRAM recommended (RTX 3080/4070 or equivalent)
- RAM: 16GB system memory minimum
- Storage: 20GB for model weights and cache
Software
- Python: 3.8+ with transformers, torch, unsloth
- Node.js: For running generated JavaScript/TypeScript code
- Browser: Modern browser for testing generated UIs
Integration
- Compatible with HuggingFace transformers
- Supports GGML/GGUF quantization
- Works with text-generation-webui
- API-ready for production deployment
Limitations & Considerations
- Token Usage: Reasoning process increases token consumption
- Complex Logic: Focuses on UI structure rather than business logic
- Real-time Features: Generated code requires backend integration
- Testing: Output may need manual testing and refinement
- Accessibility: While ARIA-aware, manual a11y testing recommended
Community & Support
Discord: https://discord.gg/EcCpcTv93U
Website: https://tesslate.com
Examples: https://uigenoutput.tesslate.com
Join our community to share creations, get help, and contribute to the ecosystem.
Citation
@misc{tesslate_uigen_x_2025,
title={UIGEN-X-8B: Hybrid Reasoning UI Generation with Qwen3},
author={Tesslate Team},
year={2025},
publisher={Tesslate},
url={https://huggingface.co/tesslate/UIGEN-X-8B}
}


















Built with hybrid reasoning capabilities from Qwen3, UIGEN-X-8B represents a comprehensive approach to AI-driven UI development across the entire modern web development ecosystem.
- Downloads last month
- 87
