import os
os.system("pip install gradio==4.29.0")
import gradio as gr
import numpy as np
from interface_modules.X2Painting.template_config import style_example, style_example_word
from interface_modules.X2Painting.client_process import send_to_server
def on_select_char(evt: gr.SelectData):
index = evt.index
style_name = list(style_example.values())[index]
print("char style:", style_name)
return gr.update(value=style_name)
def on_select_word(evt: gr.SelectData):
index = evt.index
style_name = list(style_example_word.values())[index]
print("word style:",style_name)
return gr.update(value=style_name)
css = """
.gradio-container {background-color: #F0F5FF; width: 95% !important}
"""
title = r"""
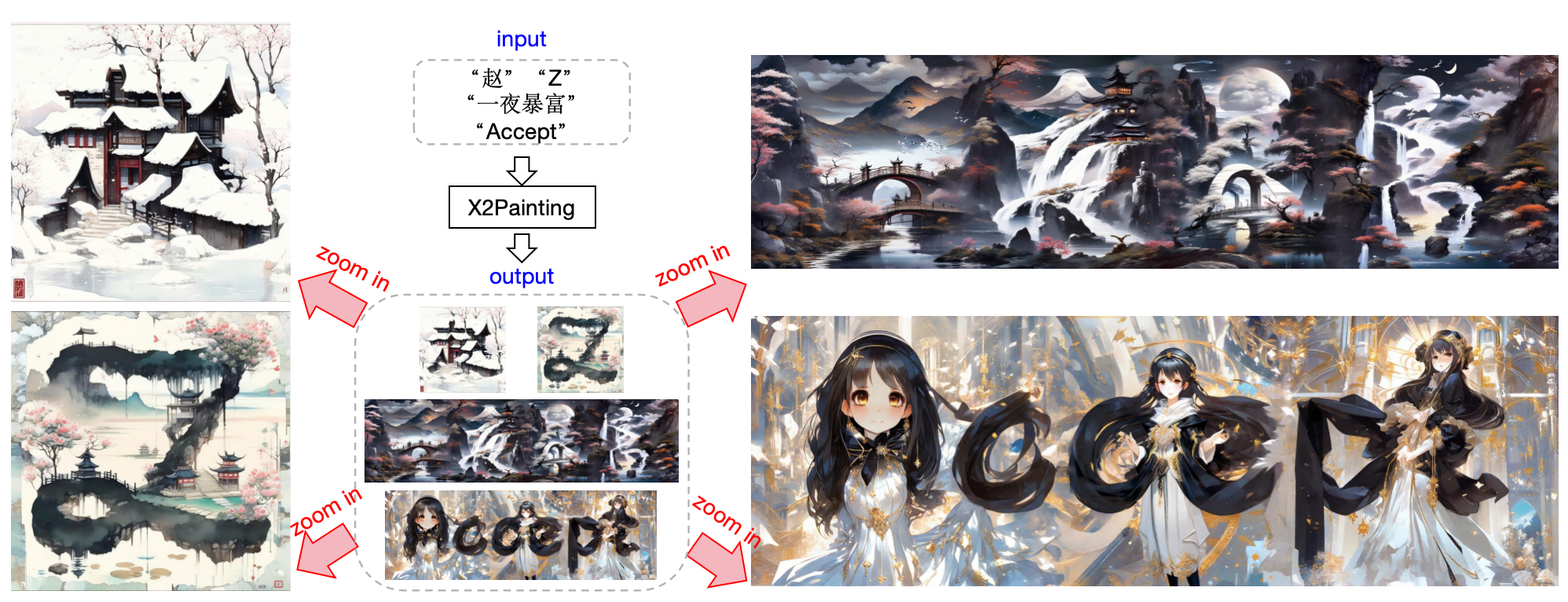
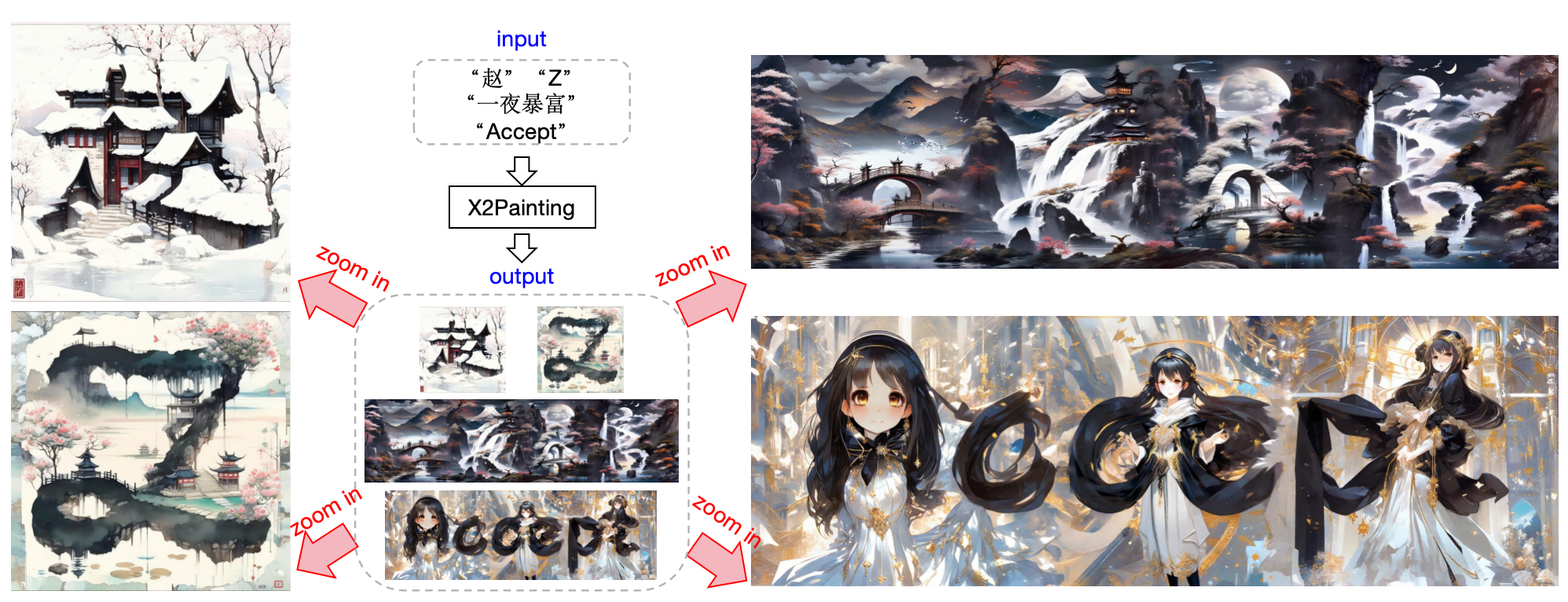
X2Painting
Word <---
Zoom out
 Zoom in --->
Painting
Zoom in --->
Painting

===================🤪🥳 Have a Try 🤩😄===================
"""
# https://raw.githubusercontent.com/antarestcguo/X2Painting/main/resources/x2painting_intro.png
# https://raw.githubusercontent.com/antarestcguo/X2Painting/main/resources/xword_intro.png
# https://raw.githubusercontent.com/antarestcguo/X2Painting/main/resources/loves.jpg
with gr.Blocks(css=css) as demo:
# description
gr.HTML(title)
with gr.Tab("Character2Painting", elem_classes="CharTab") as Tab_Char:
with gr.Row():
with gr.Column(scale=1):
gr.HTML("""
⭐️ User Tips
step1: Input a Character.
step2: Select a style in the Gallery
step3: Click Run, Waiting for about 1 Min. Enjoy
""")
word_char = gr.Textbox(
label="Input Character",
info="please type Character, such as 李. (输入文字,例如,李)",
value="李",
elem_id="InputCha"
)
submit_char = gr.ClearButton(value="RunChar", elem_id="RunBtnChar")
style_name_char = gr.Textbox(
label="style_name_char",
info="style_name_char",
value="", visible=False,
)
with gr.Column(scale=6):
gr.HTML("""
Style Gallery
""")
example_gallery_char = gr.Gallery(label="style_type_char", show_label=True,
elem_id="example_gallery_char",
value=list(style_example.keys()), columns=5,height=384
)
# vis result gallery
gr.HTML("""
Result Gallery
""")
final_gallery_char = gr.Gallery(
label="最终生成图",
show_label=False,
elem_classes="final_gallery_char", columns=[4], rows=[2],height=512
)
submit_char.add([final_gallery_char])
submit_char.click(send_to_server,
inputs=[word_char, style_name_char],
outputs=[final_gallery_char])
example_gallery_char.select(on_select_char, None,
[style_name_char])
with gr.Tab("Word2Painting", elem_classes="WordTab") as Tab_Word:
with gr.Row():
with gr.Column(scale=1):
gr.HTML("""
⭐️ User Tips
step1: Input a word. Max length: 4 for Chinese and 9 for English.
step2: Select a style in the Gallery
step3: Click Run, Waiting for about 1 Min. Enjoy
""")
word_word = gr.Textbox(
label="Input Word",
info="please type Word, such as 暴富. (输入词语,例如,暴富)",
value="暴富",
elem_id="InputWord"
)
submit_word = gr.ClearButton(value="RunWord", elem_id="RunBtnWord")
style_name_word = gr.Textbox(
label="style_name_word",
info="style_name_word",
value="", visible=False,
)
with gr.Column(scale=6):
gr.HTML("""
Style Gallery
""")
example_gallery_word = gr.Gallery(label="style_type_word", show_label=True,
elem_id="example_gallery_word",
value=list(style_example_word.keys()), columns=3,
#allow_preview=True, selected_index=0,
#preview=True,
height=384,object_fit="scale-down"
)
# vis result gallery
gr.HTML("""
Result Gallery
""")
final_gallery_word = gr.Gallery(
label="最终生成图",
show_label=False,
elem_classes="final_gallery", columns=2,
#allow_preview=True, selected_index=0,
#preview=True,
height=512,object_fit="scale-down"
)
submit_word.add([final_gallery_word])
submit_word.click(send_to_server,
inputs=[word_word, style_name_word],
outputs=[final_gallery_word])
example_gallery_word.select(on_select_word, None,
[style_name_word])
with gr.Tab("X2Painting", elem_classes="XTab") as Tab_X:
gr.HTML("""
Give me some time to train the model
 """)
demo.queue()
demo.launch(share=True)
""")
demo.queue()
demo.launch(share=True)

 """)
demo.queue()
demo.launch(share=True)
""")
demo.queue()
demo.launch(share=True)